Copyright© Mat Bao Company. All Reserved.
Sử dụng nội dung ở trang này và dịch vụ tại Mắt Bão có nghĩa là bạn đồng ý với Thỏa thuận sử dụng và Chính sách bảo mật của chúng tôi.
Công ty cổ phần Mắt Bão - Giấy phép kinh doanh số: 0302712571 cấp ngày 04/09/2002 bởi Sở Kế Hoạch và Đầu Tư Tp. Hồ Chí Minh.
Giấy phép cung cấp dịch vụ Viễn thông số 247/GP-CVT cấp ngày 08 tháng 05 năm 2018.
Open Graph là gì?
Facebook Open Graph là 1 giao thức dùng để giao tiếp giữa website của bạn với mạng xã hội facebook. Open Graph giúp Facebook hiểu, tóm tắt và hiển thị được nội dung website chỉ qua đường dẫn được chia sẻ. Để làm việc này, Open Graph xem trang web như một đối tượng có các thuộc tính mà mạng xã hội đòi hỏi. Các thuộc tính này do ta thiết lập, bằng code hoặc bằng plugin. Trong bài này, hãy cùng Mắt Bão tìm hiểu về Facebook Open Graph là gì nhé!

Khi chia sẻ, thích một liên kết hoặc cập nhật một liên kết trên status, nếu website của bạn có sử dụng Open Graph thì link chia sẻ website trên facebook sẽ có đầy đủ ảnh thumbnail, description,…
Các thuộc tính của Open Graph là gì?
Dướ đây là một số những thuộc tính cơ bản của Open Graph:
- Og:title
- Og:type
- Og:description
- Og:image
- Og:url
- Og:site_name
- fb:admins
Hãy cùng tìm hiểu chi tiết về những thuộc tính trên!

Og:title là gì
- Og:title là nơi bạn đặt tiêu đề cho nội dung bài viết của bạn với số kí tự ít hơn 95.
Og:type là gì
- Og:type là nơi mô tả loại hình nội dung mà bạn chia sẻ như video, ảnh, bài viết blog,…
Og:description là gì
- Og: description: Dùng để mô tả nội dung trong khoảng 297 kí tự mà không đòi hỏi chứa nhiều từ khóa. Thay vào đó, hãy đầu tư nội dung desciption hấp dẫn và chất lượng để tăng lượng tương tác.
Og:image là gì
- Og:image: Đây là cách làm nổi bật status của bạn vì Facebook sẽ đưa ra một hình ảnh thumbnail url của bạn được chia sẻ và một hình ảnh nhỏ sẽ xuất hiện bên cạnh nội dung bạn chia sẻ.
Og:url là gì
- Og:url: Dùng để đặt url chính (canonical url) của trang bạn chia sẻ để đảm bảo tất cả những chia sẻ trên facebook đều đi đến 1 url gốc mà bạn chỉ đinh.
Og:site_name là gì
- Og:site_name: Chỉ cho Facebook tên của website nhưng nó không thực sự cần thiết.
fb:admins là gì
- fb:admins: Thẻ này chỉ cho Facebook bạn là chủ nhân của một fanpage và nó kết nối fanpage đó tới website của bạn, để bạn nhận đuợc nhiều dữ liệu trong Facebook Insights.
Hướng dẫn kiểm tra Facebook Open Graph

Facebook Debugger Tool là gì?
Facebook Debugger Tool là công cụ giúp bạn phân tích website để kiểm tra xem có lỗi nào xuất hiện trong quá trình xử lý og tags hay không. Bạn có thể dùng tính năng preview để xem trước link sẽ hiện như thế nào trên Facebook khi chia sẻ. Với Facebook Debugger Tool, tài khoản Facebook thông thường có thể sử dụng mà không cần đăng ký tài khoản đặc biệt.
Hướng dẫn kiểm tra Open Graph
Bước 1: Truy cập Facebook Debugger Tool.
Bước 2: Gõ link bạn cần phân tích vào. Nhấn nút Debug. Bạn sẽ thấy thông báo og tag nào đang bị lỗi. Ở phía dưới, bạn sẽ thấy thông báo Facebook đã truy cập vào link hoặc “scraped” link. Sau đó bạn sẽ nhìn thấy một bản preview Facebook diễn dịch URL của bạn khi bạn chia sẻ link.
Bước 3: Sửa lỗi được hiển thị trên cửa sổ.
Open Graph tác động SEO như thế nào?

Đối với SEO, Open Graph có tác dụng kiểm soát nội dung chia sẻ trên mạng xã hội, nâng cao kết quả hiển thị, tăng tỉ lệ tương tác và chuyển đổi (CTR). Vì vậy, nó có ý nghĩa quan trọng trong việc đẩy mạnh hiệu quả SEO.
Với các thuộc tính cơ bản của Open Graph, bài viết và website của bạn sẽ được hỗ trợ để tối ưu hóa trên các công cụ tìm kiếm.
Thẻ meta trong Open Graph

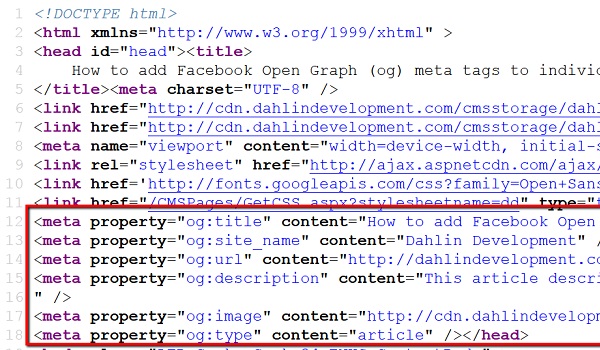
Các thẻ meta quan trọng trong Open Graph cung cấp siêu dữ liệu về tài liệu HTML, được hỗ trợ bởi hầu hết các trình duyệt. Các thẻ meta thường được đặt ở trong thẻ <head>, dùng để mô tả, từ khóa, tác giả, thời gian… và không hiển thị trên website.
Hướng dẫn chèn Open Graph vào website
Đối với Website WordPress thì thao tác chèn Open Graph sẽ đơn giản hơn khá nhiều so với những website hoạt động trên các nền tảng khác. Dưới đây là hướng dẫn chi tiết cách chèn Open Graph vào bằng Plugin WordPress và bằng cách thủ công

Sử dụng plugin trong WordPress
Chúng ta sẽ sử dụng plugin Yoast SEO để cấu hình Open Graph.
Bước 1: Đầu tiên là vào Social, chọn Facebook, sau đó chọn Enabled.
Image URL: Nếu bài viết của bạn không có ảnh đại diện, facebook nó sẽ tự động lấy ảnh này.
Facebook Insights and admins: Điền APP ID vào phần Facebook App ID.
Bước 2: Bấm nút Save Changes để kết thúc quá trình.
Hướng dẫn chèn thủ công Open Graph
Bước 1: Mở file functions.php, kéo xuống dưới và viết hàm sau đây:
function doctype_opengraph($output) {
return $output . '
xmlns:og="http://opengraphprotocol.org/schema/"
xmlns:fb="http://www.facebook.com/2008/fbml"';
}
add_filter('language_attributes', 'doctype_opengraph');
// Chú ý chèn vào trong thẻ <?php ?> của file function!Bước 2: Sau khi thêm, hàm này sẽ tự động được chèn vào thẻ <head> của website. Tiếp tục thêm hàm sau:
function fb_opengraph() {
global $post;
if(is_single()) {
if(has_post_thumbnail($post->ID)) {
$img_src = get_the_post_thumbnail_url(get_the_ID(),'full');
} else {
$img_src = get_stylesheet_directory_uri() . 'wp-content/uploads/2019/08/open-graph-la-gi-cach-chen-vao-website.jpg';
}
if($excerpt = $post->post_excerpt) {
$excerpt = strip_tags($post->post_excerpt);
$excerpt = str_replace("", "'", $excerpt);
} else {
$excerpt = get_bloginfo('description');
}
?>
<meta property="og:title" content="<?php echo the_title(); ?>"/>
<meta property="og:description" content="<?php echo $excerpt; ?>"/>
<meta property="og:type" content="article"/>
<meta property="og:url" content="<?php echo the_permalink(); ?>"/>
<meta property="og:site_name" content="<?php echo get_bloginfo(); ?>"/>
<meta property="og:image" content="<?php echo $img_src; ?>"/>
<?php
} else {
return;
}
}
add_action('wp_head', 'fb_opengraph', 5);Bước 3: Thêm thẻ Open Graph:
<meta property="og:title" content="<?php echo the_title(); ?>"/> <meta property="og:description" content="<?php echo $excerpt; ?>"/> <meta property="og:type" content="article"/> <meta property="og:url" content="<?php echo the_permalink(); ?>"/> <meta property="og:site_name" content="<?php echo get_bloginfo(); ?>"/> <meta property="og:image" content="<?php echo $img_src; ?>"/>
Bước 4: Khai báo Open Graph tại
add_action(‘wp_head’, ‘fb_opengraph’, 5);
Bước 5: Móc hàm này vào hook để tự động móc các thẻ open graph vào thẻ <head>.
Những lỗi Open Graph thường gặp

Vì sao Facebook không load được hình khi share link website WordPress?
Nguyên nhân của việc Facebook không load được hình khi share link website WordPress là do website của bạn chưa được tích hợp Facebook Open Graph Meta Data hoặc bots Facebook gặp lỗi cache, lỗi kết nối với server,… trong quá trình thu thập dữ liệu từ liên kết.
Lỗi Incorrect Open Graph Tags là gì?
Incorrect Open Graph Tags là lỗi không nhận được các thẻ og hoặc hiển thị sai thông tin các thẻ og. Hãy thử các bước sau với công cụ Facebook Debugger Tools để sửa nhé!
Bước 1: Đảm bảo website định nghĩa sẵn các thẻ og title, og description và og image.
Bước 2: Kiểm tra tình trạng bài viết hiện đang được Facbook lưu trong cơ sở dữ liệu bằng cách mở link sau https://developers.facebook.com/tools/debug/. Sau đó, dán các url cần xử lý lỗi vào ô URL rồi bấm DEBUG.
Bước 3: Chuyển đến cuối trang, bấm vào dòng “Trình gỡ lỗi đối tượng trong Open Graph” để sang trang gỡ lỗi. Sau đó, bấm “Tìm nạp thông tin trích xuất mới” để facebook nạp lại các dữ liệu. Dựa vào thông báo để xử lý lỗi cho đến khi hết lỗi.
Bước 4: Sau khi facebook cập nhật các thông tin mới, bạn chia sẻ bài viết với đầy đủ thông tin về ảnh, tên bài viết và nội dung.
Tận dụng facebook như một nền tảng để phát triển và quảng bá website là sự lựa chọn mang tính chiến lược của các marketer thời đại 4.0. Với Open Graph, bạn hoàn toàn có thể tạo kết nối hữu ích và đầy đủ ảnh thumbnail, description,… để tăng lượng tương tác trên mạng xã hội.
Chuyên gia SEO và yêu thích lập trình Website, đặc biệt với nền tảng WordPress.